<script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('请输入密码',''); while (testV < 3) { if (!pass1) history.go(-1); if (pass1 == "123") {//初始密码123 alert('密码正确'); break; } testV+=1; var pass1 = prompt('密码错误!请重新输入:'); } if (pass1!="password" & testV ==3) history.go(-1); return " "; } document.write(password()); </script>
把这段代码放在下面代码中间,就可以了
<head> </head>
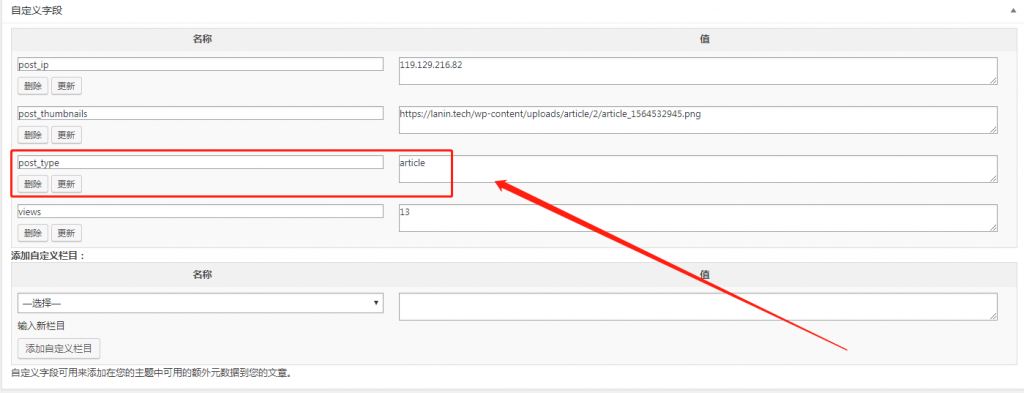
效果预览:
![图片[1]-html页面加密访问代码-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/article/2/article_1562827075.png)
这样就好了,是不是很简单呢?
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END