分享样式啦
很多网站来来去去的样式不多,与其去找关于网站模板的美化教程,不如直接找样式。觉得哪个好看就用哪个,也不会给空间增添负担。下面将给各位看官分享几个样式,喜欢的可以点个赞哦!以下的样式主要来自互联网,如有涉及侵权请联系下架删除,谢谢!
<section class="v3editor" data-id="2660"><section style="border: 2px solid #a65bcb; margin: 0px auto; text-align: center; padding: 0px 10px 10px; color: inherit;"><section style="display: inline-block; background: #a65bcb; color: #ffffff; height: 30px; line-height: 30px; margin: 0px auto; text-align: center; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; border-color: #ccb3d9;">
<p style="margin: 0px; padding: 0px 20px; font-size: 16px; color: inherit; border-color: #a65bcb;"><span style="font-size: 14pt;">分享样式啦</span></p>
</section>
<p style="margin: 10px auto 0px; text-align: left; line-height: 1.5; font-size: 14px; text-indent: 2em; color: inherit;"><span style="font-size: 14pt;">很多网站来来去去的样式不多,与其去找关于网站模板的美化教程,不如直接找样式。觉得哪个好看就用哪个,也不会给空间增添负担。下面将给各位看官分享几个样式,喜欢的可以点个赞哦!以下的样式主要来自互联网,如有涉及侵权请联系下架删除,谢谢!</span></p>
</section></section>
<section style="margin: 1em 0px; color: #333333; box-sizing: border-box; border-bottom-width: 2px; border-bottom-style: solid; border-bottom-color: #ec4444; clear: both;"><section class="v3brush" style="display: inline-block; padding: 3px 10px 0px; color: #ffffff; box-sizing: border-box; border-top-left-radius: 3px; border-top-right-radius: 3px; height: 28px; background-color: #ec4444;">第一个样式(标题)</section><section style="box-sizing: border-box; border-top-width: 28px; border-top-style: solid; border-color: transparent #cecece; border-bottom-width: 0px; border-bottom-style: solid; border-left-width: 15px; border-left-style: solid; display: inline-block; margin-left: 2px; vertical-align: top;"></section></section>
第二个样式(标题)
<section class="v3editor" data-id="2212"><section style="border-bottom-width: 4px; border-bottom-style: solid; border-bottom-color: #aaa695; margin-top: 10px; margin-bottom: 10px;"><section style="border-bottom-width: 8px; border-bottom-style: solid; border-color: #787461; font-size: 14px; line-height: 20px; display: inline-block; margin-bottom: -5px; color: inherit;">
<p style="border-color: #aaa695; color: #aaa695; font-size: 18px; line-height: 1.5em; background-color: #ffffff;"><strong class="v3brush" style="border-color: #aaa695; color: inherit;">第二个样式(标题)</strong></p>
</section></section></section>
公告LANIN-BK兰宁博客:温馨提示
<section data-id="2360" class="v3editor">
<p style="height: 42px; font-size: 20px; font-weight: bold; text-align: left; background-color: rgb(255, 204, 0);">
<span style="display:inline-block; background-color:#fff; margin:2px; line-height:38px; line-height:38px; padding:0px 20px 0px 20px; color:#FFCC00;">公告</span><span style="display:inline-block; line-height:42px; margin-left:8px;color:#fff;" class="v3brush">LANIN-BK兰宁博客:温馨提示</span>
</p>
</section>
<section data-id="2237" class="v3editor">
<section style="border-color: rgb(239, 112, 96);">
<section style="font-size: 1.5em; color: rgb(239, 112, 96); margin-bottom: 0px; margin-top: 1em; font-weight: 100; line-height: 28px; height: 28px; border-color: rgb(239, 112, 96);">
<em style="color: rgb(255, 255, 255); font-style: normal; padding: 0px 8px; margin-right: 10px; border-radius: 3px; display: inline-block; height: 28px; line-height: 28px; position: relative; top: -1px; background-color: rgb(239, 112, 96);" class="autonum" data-original-title="" title="">1</em><span class="v3brush" style="font-size: 1.2em; color: inherit; margin-bottom: 0px; margin-top: 1em; font-weight: 100; line-height: 28px; height: 28px; border-color: rgb(239, 112, 96);">第四个样式</span>
</section>
</section>
</section>
兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。官方网站https://www.lanin.tech
<section data-id="3018" class="v3editor">
<section style="margin:2px 10px;display: flex;justify-content: center;align-items: center;">
<section style="display: flex;flex-direction: column;justify-content: center;align-items: center;width: 100%;" data-width="100%">
<section style="display: flex;flex-direction: row;justify-content: center;align-items: center;align-self: flex-start;z-index: 1;margin-left: 13px;">
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;" data-width="6px"></section>
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;margin:0 4px;" data-width="6px"></section>
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;" data-width="6px"></section>
</section>
<section style="width: 100%;box-sizing: border-box;border: solid 2px #89c997;padding: 23px 16px;margin:-6px 0" data-width="100%">
<p style="margin: 0px;text-align:justify;font-size: 13px;color: #333;letter-spacing: 1.5px;line-height: 1.75;">
<span style="color: rgb(153, 153, 153); font-family: sans-serif; font-size: 12px; text-align: justify;">兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。</span>官方网站https://www.lanin.tech
</p>
</section>
<section style="display: flex;flex-direction: row;justify-content: center;align-items: center;align-self: flex-end;margin-right: 13px;">
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;" data-width="6px"></section>
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;margin:0 4px;" data-width="6px"></section>
<section style="width: 6px;height: 12px;background-color: #89c997;flex-shrink: 0;" data-width="6px"></section>
</section>
</section>
</section>
</section>
兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。官方网站:https://www.lanin.tech
<section data-id="3014" class="v3editor">
<section style="margin-top: 10px; margin-bottom: 10px;">
<section style="color: rgb(255, 255, 255); letter-spacing: 2px; margin-right: auto; margin-left: auto; background-image: linear-gradient(135deg, rgb(255, 169, 169) 10%, rgb(133, 186, 255) 100%); border-radius:10px; display: inline-block; padding-right: 15px; padding-left: 15px;">
关于本站
</section>
<section style="margin-top:-13px;background-image: linear-gradient(135deg, #ffa9a9 10%, #85baff 100%);padding:2px;">
<p style="background-color: rgb(254, 254, 254); padding: 20px 15px 15px; letter-spacing: 2px;">
<span style="font-size: 14px;">兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。官方网站:<a href="https://www.lanin.tech" _src="https://www.lanin.tech">https://www.lanin.tech</a></span>
</p>
</section>
</section>
</section>
我们应该帮助那些不成功的人,聚焦在年轻人身上。过去在中国,如果你能说服长者,年轻人就会跟随。而在今天,如果你说服了年轻人,那么父母将会跟随。如果你改变了年轻人,你就改变了未来。
<section data-id="2666" class="v3editor">
<section style="margin-top: 20px; display: flex; align-items: center; color: inherit;">
<section style="margin-left: 10px; border: 2px solid rgb(30, 155, 232); padding-right: 30px; padding-bottom: 15px; flex: 1 1 0%; color: inherit;">
<section style="width: 30px; margin-top: -15px; margin-left: -7px; color: inherit;" data-width="30px">
<br style="color: inherit;"/>
</section>
<section style="margin:-20px auto 0 2em;color: inherit;">
<span style="padding: 3px 15px; background: rgb(30, 155, 232); font-size: 18px; color: rgb(255, 255, 255); border-top-left-radius: 30px; border-bottom-right-radius: 30px; border-color: rgb(138, 193, 226);">未来属于年轻人</span>
</section>
<p style="font-size: 14px; margin-top: 5px; padding-left: 5px; border-color: rgb(30, 155, 232); text-indent: 2em; line-height: 2em;">
<span style="font-size: 14px; border-color: rgb(30, 155, 232); color: inherit;">我们应该帮助那些不成功的人,聚焦在年轻人身上。过去在中国,如果你能说服长者,年轻人就会跟随。而在今天,如果你说服了年轻人,那么父母将会跟随。如果你改变了年轻人,你就改变了未来。</span>
</p>
</section>
</section>
</section>
样式分享08
兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。个人自由分享平台!官方网站:https://www.lanin.tech
<section data-id="2531" class="v3editor">
<section style="border-color:#7880c8; color: rgb(255, 255, 255); margin-top: 10px; margin-left: 2px; height: 5px; width: 65%; background-color: #7880c8;" data-width="65%"></section>
<section style="box-shadow: rgb(170, 170, 170) 0px 0px 4px; margin-right: 3px; margin-left: 3px; padding: 20px; border-color: rgb(120, 128, 200); background-color: rgb(254, 254, 254);">
<p style="color:#7880c8;font-size:18px;font-weight:bold;min-width:1px;">
样式分享08
</p>
<section style="border-color: rgb(120, 128, 200); margin-top: 10px; margin-bottom: 10px;">
<p style="color: rgb(121, 121, 121); min-width: 1px;">
<span style="color: rgb(153, 153, 153); font-family: sans-serif; text-align: justify; font-size: 14px;">兰宁(lanin)一个技术渣渣;来自江西吉安的耿直BOY。喜欢研究程序,研究代码,研究美好的事物(比如美女);在业余是时候找个安静的地方,消磨时光。个人自由分享平台!官方网站:https://www.lanin.tech</span>
</p>
</section>
</section>
</section>
<section data-id="2906" class="v3editor">
<section class="" style="margin: 10px 0% 20px; position: static;">
<section class="" style="padding-left: 8px; padding-top: 8px;">
<section style="padding-bottom: 5px; border: 1px solid rgb(192, 200, 209);">
<section class="" style="background-color: rgb(254, 255, 255); margin: -8px 5px 0px -5px; border: 1px solid rgb(192, 200, 209); padding: 10px;">
<section class="" style="margin: 10px 0%; position: static;">
<section class="v3brush" style="text-align: justify; letter-spacing: 2px; line-height: 1.9; padding: 0px 10px; color: rgb(62, 62, 62);">
<strong style="color:#f00;">兰宁个人博客友情提示:</strong>请输入内容或秒刷,如果输入内容注意不要用退格键把所有文字删除,请保留一个或者用鼠标选取后直接输入,防止格式错乱。
</section>
</section>
</section>
</section>
</section>
<section style="height: 8px; width: 100%; border-right: 1px solid rgb(192, 200, 209); transform: rotate(-45deg); transform-origin: right bottom 0px; margin-top: -9px; margin-bottom: 4px; border-top-color: rgb(192, 200, 209); border-bottom-color: rgb(192, 200, 209); border-left-color: rgb(192, 200, 209);" data-width="100%"></section>
</section>
</section>
<section class="_editor">
<section style="text-align: center;margin:10px 0px;">
<section style="display:inline-block;color: #fff;">
<section style="height: 30px;display: flex;justify-content: center;align-items: flex-start;">
<section style="width:0px; height:0px; border-top:solid 25px transparent; border-right:solid 8px #787878;"></section>
<section style="background: #29caa6; width: 100%; letter-spacing: 1.5px; font-size: 16px; line-height: 30px; padding-right: 1.4em; padding-left: 1.4em;" data-width="100%">
样式代码插入指南
</section>
<section style="width:0px; height:0px; border-top:solid 25px transparent; border-left:solid 8px #787878;">
<br/>
</section>
</section>
</section>
<section style="margin-top:-8px;border: 1px solid #29caa6;border-radius:10px;padding:1.5em 1em 1em 1em;">
<section class="_li" style="margin-top:5px;display: flex;justify-content: flex-start;align-items: flex-start;">
<section style="font-size: 14px; text-align: justify; letter-spacing: 1.5px; line-height: 1.75em; color: #3f3e3f; padding-right: 6px; padding-left: 6px;">
<p>
1.基础代码知识和识字能力</p>
</section>
</section>
<section class="_li" style="margin-top:5px;display: flex;justify-content: flex-start;align-items: flex-start;">
<section style="font-size: 14px; text-align: justify; letter-spacing: 1.5px; line-height: 1.75em; color: #3f3e3f; padding-right: 6px; padding-left: 6px;">
<p>
2.复制效果演示下方的全部代码
</p>
</section>
</section>
<section class="_li" style="margin-top:5px;display: flex;justify-content: flex-start;align-items: flex-start;">
<section style="font-size: 14px; text-align: justify; letter-spacing: 1.5px; line-height: 1.75em; color: #3f3e3f; padding-right: 6px; padding-left: 6px;">
<p>
3.编辑器选择文本模式,不要使用可视化哦
</p>
</section>
</section>
<section class="_li" style="margin-top:5px;">
<section style="display: flex;justify-content: flex-start;align-items: flex-start;">
<section style="font-size: 14px; text-align: justify; letter-spacing: 1.5px; line-height: 1.75em; color: #3f3e3f; padding-right: 6px; padding-left: 6px;">
<p>
4.粘贴复制好的代码,修改默认文字保存即可生效
</p>
</section>
</section>
</section>
</section>
</section>
</section>
<section class="_editor">
<p>
<br/>
</p>
</section>
<section class="_editor">
<p>
<br/>
</p>
</section>
![图片[1]-网页文章通用精美样式代码分享-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/71565.jpg)
section data-id="2940" class="v3editor">
<section style="border:1px solid #ddd;width:96%;margin:0 auto;" data-width="90%">
<section style="line-height:0px !important; margin:5px;">
<img class="lazy" data-original="https://www.lanin.tech/wp-content/uploads/2019/08/71565.jpg" src="https://www.lanin.tech/wp-content/uploads/2019/08/71565.jpg" style="width:100%;" data-width="100%"/>
</section>
<section style="line-height:1.8em;letter-spacing:2px;padding:10px 10px;">
<strong style="color:#f00;">LANIN-BK友情提示:</strong>请输入内容或秒刷,如果输入内容注意不要用退格键把所有文字删除,请保留一个或者用鼠标选取后直接输入,防止格式错乱。
</section>
</section>
</section>
<section data-id="2604" class="v3editor">
<section class="lazy" data-original="https://www.lanin.tech/wp-content/uploads/2019/08/585.jpg" style="border: 0px none; padding: 0px; color: inherit; background-image: url(https://www.lanin.tech/wp-content/uploads/2019/08/585.jpg); background-size: cover; background-position: 0% 0%; background-repeat: repeat-y;margin:15px auto 0 auto; width:100%;min-height:260px;overflow:hidden;" data-width="100%"></section>
<section style="width:100%; color: inherit; background-color: rgba(0, 0, 0, 0.32);height:50px;overflow:hidden;line-height:50px; margin-top:-50px;" data-width="100%">
<section style="width:50px;height:50px;overflow:hidden;line-height:50px;float:left;background-color: rgba(252, 180, 43, 0.98);" data-width="50px">
<p style="color: rgb(255, 255, 255); line-height:50px; font-size:16px;text-align:left;text-align:center;">
关注
</p>
</section>
<section style="width:auto;color: inherit;height:50px;overflow:hidden;line-height:50px;float:left" data-width="auto">
<p style="color: rgb(255, 255, 255); line-height:50px; font-size:16px;text-align:left;padding:0 10px;">
更多文章样式代码,尽在LANIN-BK 兰宁个人博客
</p>
</section>
</section>
</section>
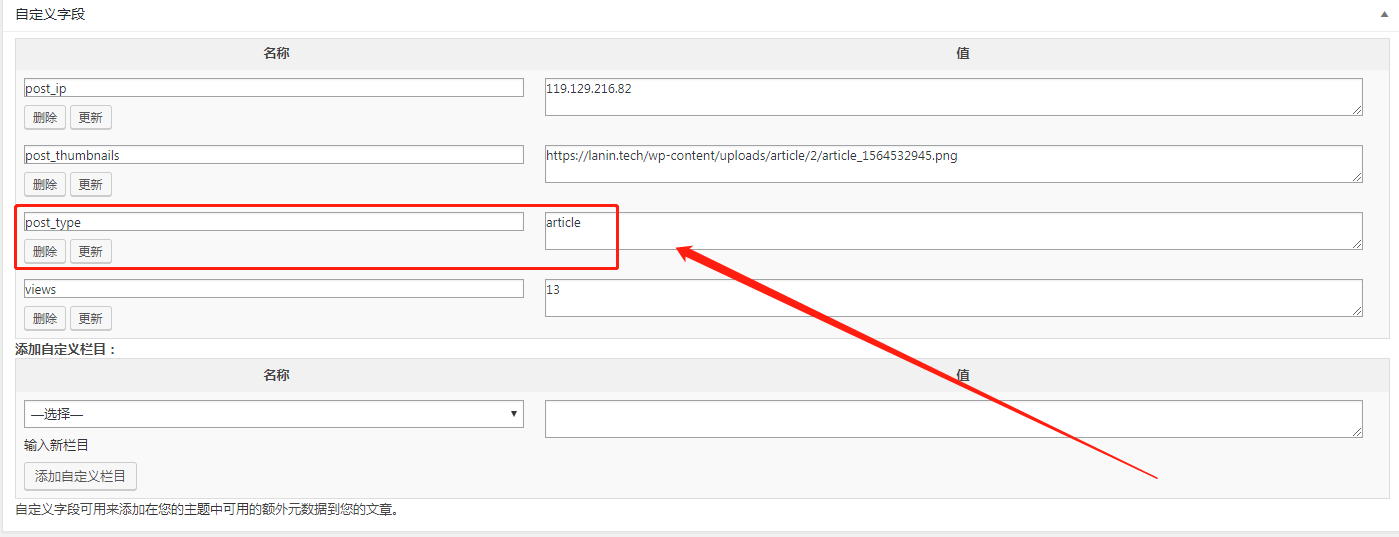
![图片[2]-网页文章通用精美样式代码分享-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/74545.jpg)
<section class="_editor"><section style="margin: 10px 0px;"><section style="background-image: linear-gradient(135deg, #ffe3e3 50%, #d6f0f3 50%); padding: 15px;"><section style="box-shadow: #898988 0px 0px 5px; background-color: #fefefe; padding: 10px;">
<p class="_li" style="padding: 5px;"><img style="display: block;" src="https://www.lanin.tech/wp-content/uploads/2019/08/74545.jpg" /></p>
</section></section></section></section>
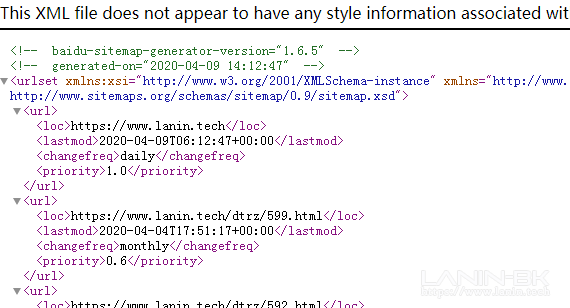
![图片[3]-网页文章通用精美样式代码分享-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/5424.jpg)
![图片[4]-网页文章通用精美样式代码分享-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/5424.jpg)
阳光透过窗户,落在桌椅上,与影子形成莫名的契合。再从那个角度望去,曾经已不再是曾经。蓦然,才想起自己已经毕业了。回不去了吧。
<section class="_editor"><section style="width: 100%; margin: 10px 0px;" data-width="100%"><section style="padding-top: 1em; padding-bottom: 1em; box-sizing: border-box; border: 1px solid #2f7078;"><section style="width: 100%; border-top: 1px solid #2f7078; padding-left: 10px; padding-right: 6px; box-sizing: border-box;" data-width="100%"><section style="border-top: 1px solid #2f7078; margin-top: 3px; box-sizing: border-box;"><section style="width: 96%; margin: -24px auto;" data-width="96%"><section style="border-right: 1px solid #2f7078; border-left: 1px solid #2f7078; border-top: none; border-bottom: none; box-sizing: border-box;"><section style="padding: 10px 3px; box-sizing: border-box;"><section style="border-right: 1px solid #2f7078; border-left: 1px solid #2f7078; border-top: none; border-bottom: none; box-sizing: border-box;"><section style="padding: 30px 15px; box-sizing: border-box;"><img style="display: block; width: auto;" src="https://www.lanin.tech/wp-content/uploads/2019/08/5424.jpg" />
<section style="margin-top: 10px;">
<p style="letter-spacing: 2px;"><span style="font-size: 14px;">阳光透过窗户,落在桌椅上,与影子形成莫名的契合。再从那个角度望去,曾经已不再是曾经。蓦然,才想起自己已经毕业了。回不去了吧。</span></p>
</section></section></section></section></section></section><section style="width: 98%; border-top: 1px solid #2f7078; margin-left: 6px; box-sizing: border-box;" data-width="98%"></section><section style="width: 100%; padding-right: 10px; border-top: 1px solid #2f7078; margin-top: 3px; box-sizing: border-box;" data-width="100%"></section></section></section></section></section></section>